在原型设计时,很多设计师常常要把现有的网页内容、布局和交互逻辑做成 Axure 原型文件。但 Axure 本身不能直接导入网页,所以我们得借助一些工具和方法,才能高效地把网页转换成 Axure 。那究竟怎样将网页转换成 Axure 呢?这篇文章为你整理了 5 种实用方法,能满足不同需求,无论是手动重建网页结构,还是用截图、插件或在线工具,都能帮你又快又好地完成网页原型设计!
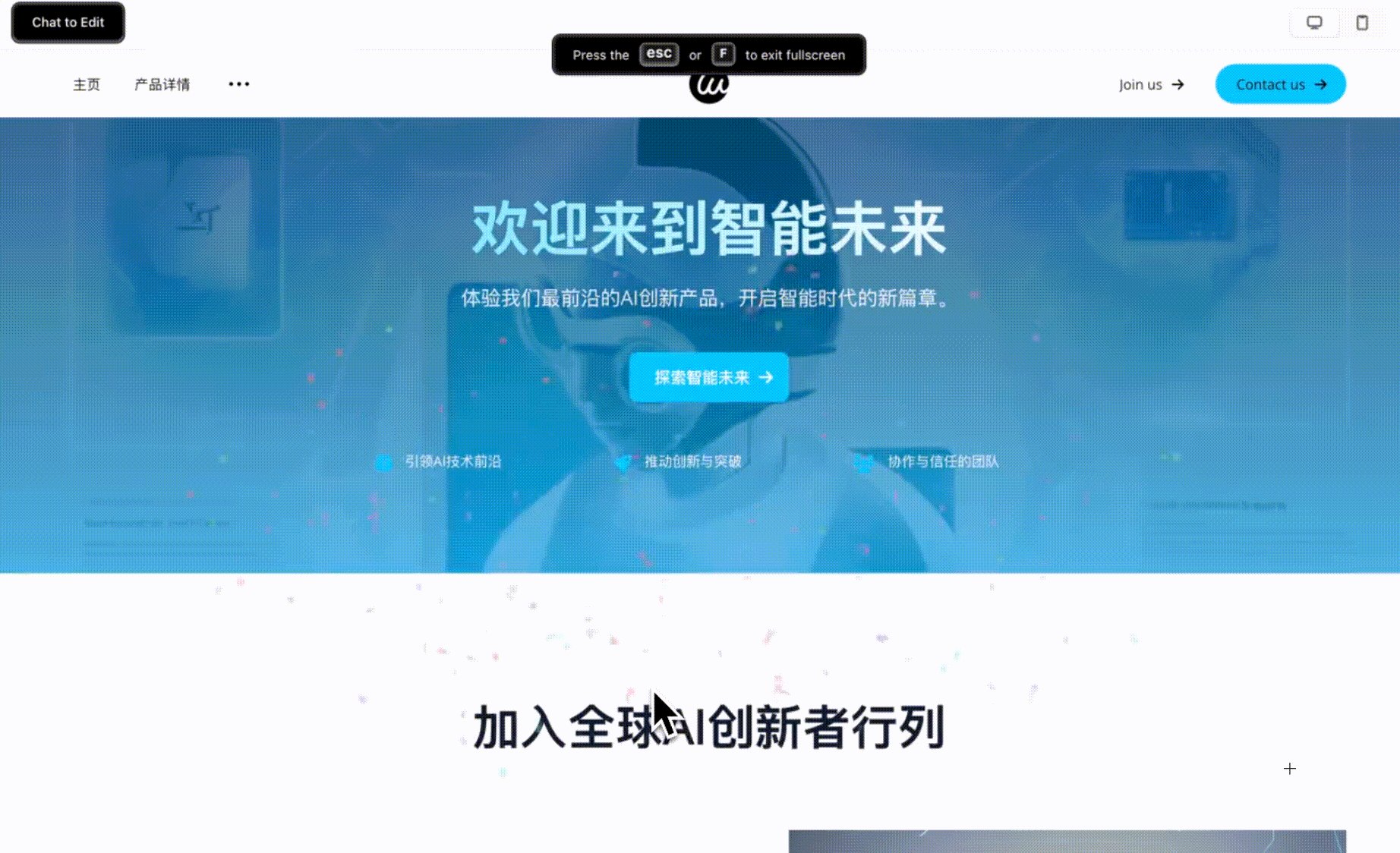
可以直接使用 AI 生成网页的工具,几分钟就能帮助你把网页转换成带交互效果的高保真原型👇

1. 手动重建网页结构
将网页转换成 Axure 最基本的方法是在 Axure 中手动重建网页结构。把网页内容分成几个部分(如头部、导航栏、主体、底部等),然后在 Axure 里手动搭建。这其实跟重新绘制差不多,只是有现成的参考临摹,相对快一点。
步骤:
- 截图和提取资源:给网页各个部分截图,保存需要的图像资源(像 logo、图标等)。
- 重新构建布局:在 Axure 中用矩形、文本框、按钮等组件重建网页结构。
- 添加交互:按照网页上的交互行为(像按钮点击、菜单展开等)在 Axure 中创建相应的交互逻辑。
优点:自定义精确度高。
缺点:操作麻烦,耗费时间和精力。
2.利用网页截图和 Wegic
这种方法比较适合用在网页布局简单且交互不多的情况。具体操作是先截图网页,然后利用 AI 生成网页工具 Wegic,直接按照截图生成一个高保真的网页——严格来说可以直接生成一个可以发布的网站,直接省去了中间环节。

步骤:
- 截图网页:对网页的整体或局部进行截图,要保证图像质量高。
- 使用 Wegic:把截图发给 Wegic,直接生成高保真网页,根据需求调整布局和添加交互。
优点:AI 工具超级自动化,那么 0 基础也可以世界生成,而且有免费额度可以帮你生成几个网页。

3.使用 Axure 插件来辅助提取网页元素
虽然 Axure 本身不能直接从网页导入,但能通过一些浏览器插件帮忙提取网页元素或资源。
步骤:
- 用“Web Scraper”插件:例如用浏览器插件 CSS Peeper 或 WhatFont 等,提取网页的颜色、字体、样式等信息。
- 手动导入 Axure:接着手动把提取的元素和样式复制到 Axure 里,重新构建网页的样式和布局。
优点:获取网页资源的效率相对较高。
缺点:还是需要人工调整,而且只比较适合用在静态内容。
4.使用在线网页转设计工具
一些在线工具能够把网页设计变成设计文件(像 Sketch、Figma 等格式),接着再转换成 Axure。
步骤:
- 用工具(像 Figma 或 Sketch):先使用能把网页转成 Figma/Sketch 的工具(例如 Anima 或 Figma Web Importer),将网页内容导进 Figma 或 Sketch 里。
- 导出成图片或 SVG 格式:在 Figma/Sketch 中调整和优化页面,导出为图片或 SVG 文件。
- 导入 Axure:把图片或 SVG 文件导入 Axure,然后按照需要给它添加交互。
优点:能通过中间转换让部分步骤自动化。
缺点:这得用到其他工具,或许会让学习和操作更复杂。
5.使用网页转 PDF 工具
一些在线工具能把网页存为 PDF 或图片格式,然后导入 Axure 处理。虽然这样做没办法保留页面的交互性,但能帮你迅速把静态布局转到 Axure 里。
步骤:
- 把网页转为 PDF :可以使用 Web2PDF 这类工具,或者直接把网页打印成 PDF 。
- 将 PDF 导入 Axure :Axure 能导入 PDF 文件,在原型里当作参考图使用。
- 手动调整和添加交互 :依照 PDF 页面的布局重新构建页面,添加需要的交互。
优点:速度快,比较适合用在无需复杂交互的页面。
缺点:缺少交互,转换后或许需要很多手动调整。
总结:
网页转 Axure 原型没有一键解决的方法。不过,设计师可以通过手动重新搭建、把截图变为矢量图、使用插件或者在线工具转换等方式,根据项目需求灵活选择合适的操作方法。如果特别注重精确程度和自定义,就手动重建;要是更重视效率,我更推荐大家使用 Wegic 直接截图生成网页,不仅高保真还原还有交互动效,全程只需要几分钟时间。总之,要在 Axure 里快速复制网页设计,就从这些方法中选一个最适合自己的,能提高原型设计效率,做出更专业的 UI 原型作品。
