web标准(div+css)的二列和三列布局,将涉及到以下内容和知识点
二列自适应宽度
二列固定宽度
二列固定宽度居中
xhtml的块级元素(div)和内联元素(span)
float属性
三列自适应宽度
三列固定宽度
三列固定宽度居中
IE6的3像素bug
一、两列自适应宽度
下面以常见的左列固定右列自适应为例,因为div为块状元素,默认情况下占据一行的空间,要想让下面的div跑到右侧,就需要做助css的浮动来实现。首先创建html代码如下:
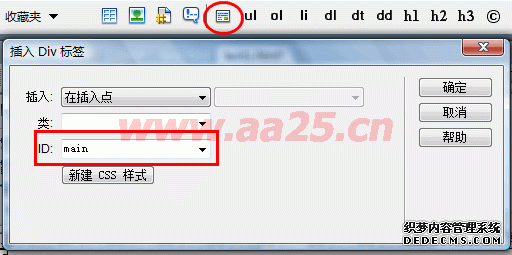
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>

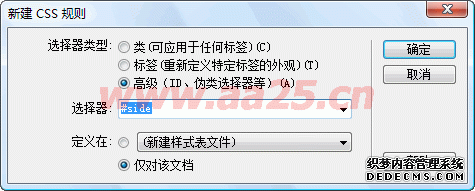
按照如图所示的创建方法,把两个div都创建出来,或手工写出代码。div创建完成后,开始创建css样式表,代码如下:
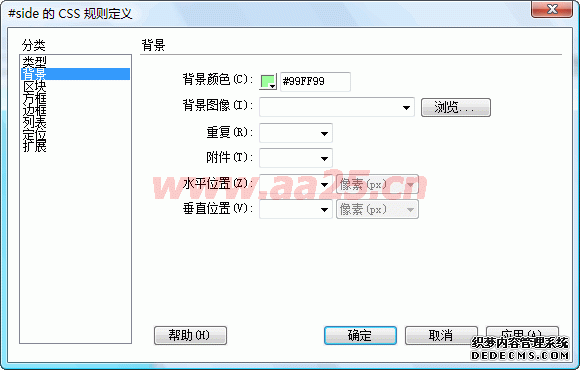
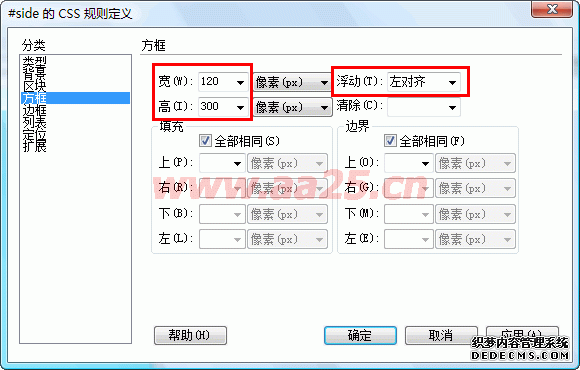
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }



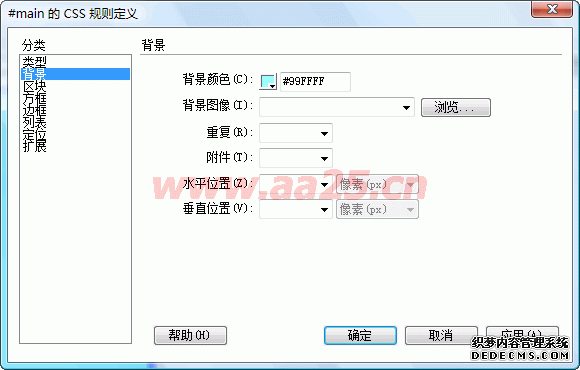
先创建#side的样式,为了便于查看,设置了背景色。注意,side的浮动设置为向左浮动;



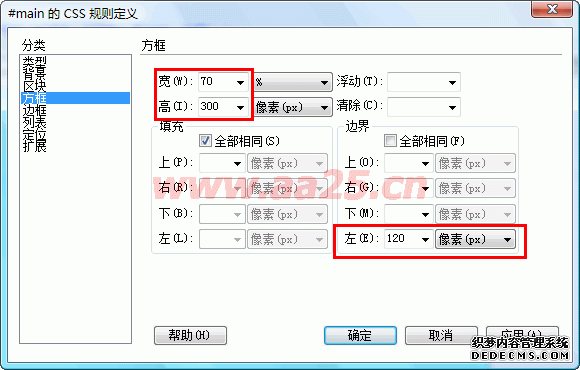
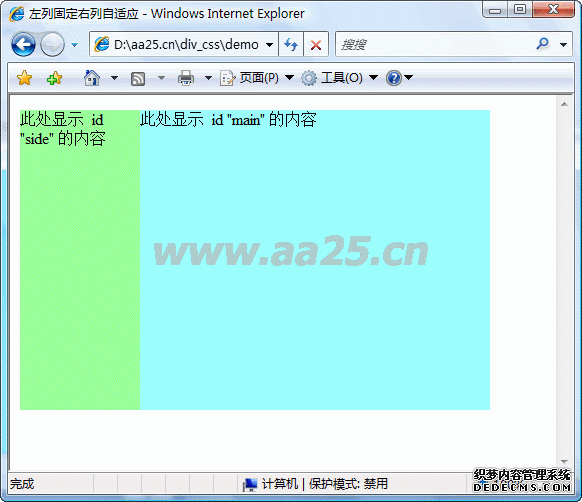
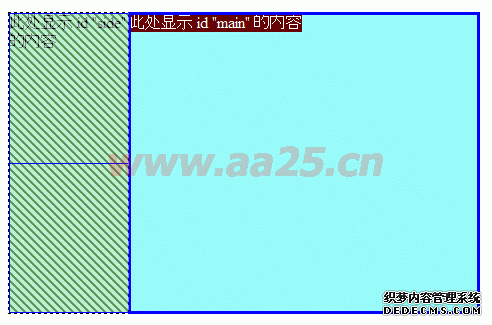
然后创建#main样式,注意这里设置#main的左边距为120px。预览结果如下:

当我们拖动浏览器窗口变大变小时,#main的宽度也会跟着改变。这里设置margin-left:120px;正好让出#side占去的120px宽度,如果这里设置为122px的话,中间将出现2px的空隙,大家可以试一下。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }
</style>
</head>
<body>
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
</body>
</html>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
